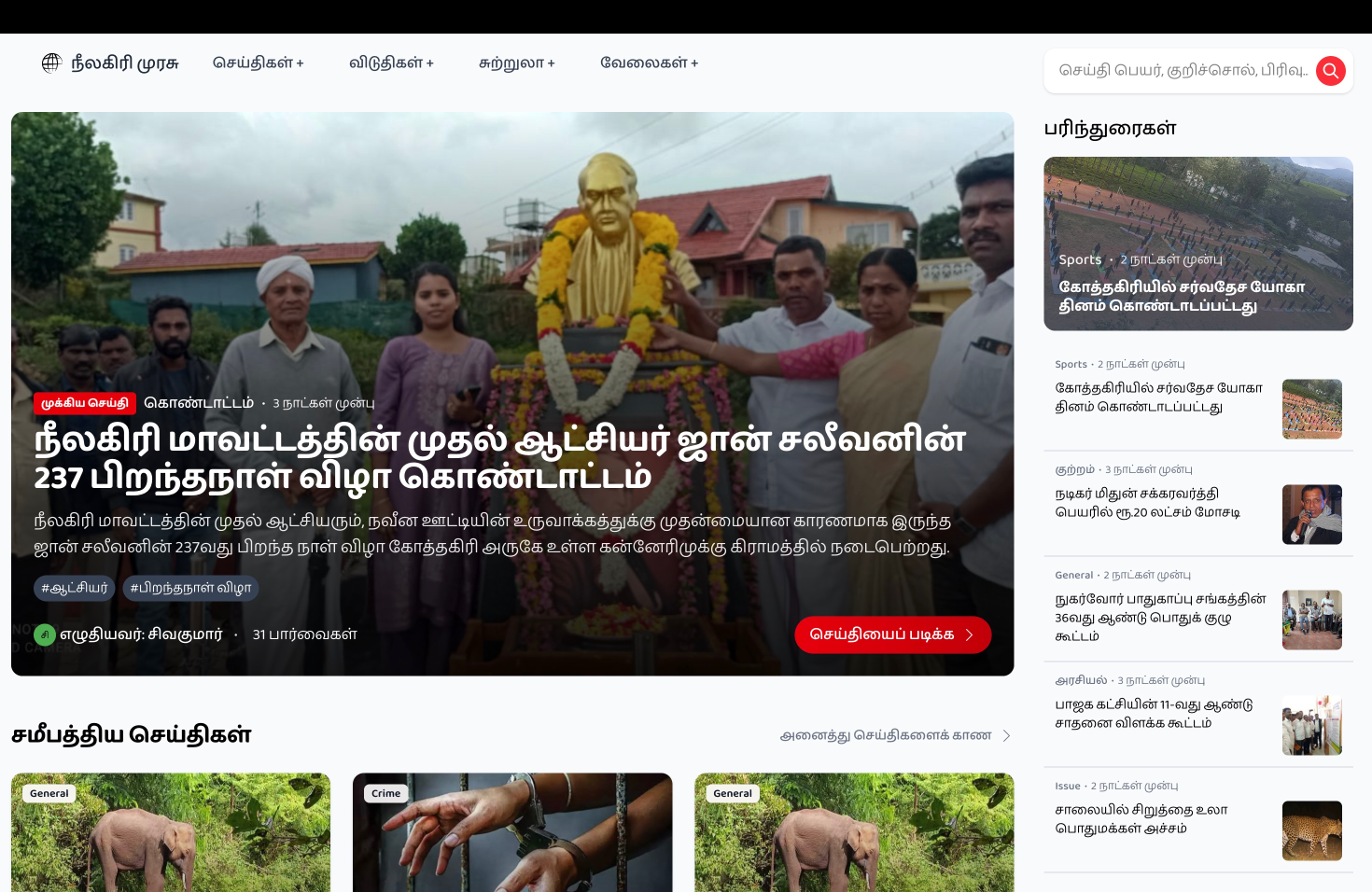
Nilgiri Murasu - Tamil News Website


Designed and developed a full-stack news ecosystem featuring a blazing-fast Astro frontend and a sophisticated React admin panel for seamless content management.
🔗 Live Project
🔗 News Website: https://www.nilgirimurasu.com
🪄 What Sparked This Project?
When a client approached me to build a comprehensive news platform for the Tamil-speaking community, I realized this wasn't just about creating another website. They needed a complete ecosystem: a lightning-fast public news site that could handle Tamil typography beautifully, and a powerful admin dashboard where their editorial team could craft rich, multimedia articles without touching a single line of code.
The challenge was fascinating: build both sides of a modern news platform. The public site needed to load instantly, render Tamil text perfectly, and provide an excellent reading experience. Meanwhile, the admin panel needed to be intuitive enough for non-technical editors while powerful enough to handle complex content layouts with drag-and-drop blocks, embedded media, and real-time previews.
This became my deep dive into building production-ready content management systems where user experience meets editorial power. The client specifically wanted their editors to create articles with mixed content blocks – text, images, YouTube videos, Twitter embeds – all arranged dynamically with a simple drag-and-drop interface.
🧰 Tech Stack
Public Website (User-Facing):
Astro - Main framework for static site generation and SSR
React - Interactive components and state management
TypeScript - Type safety and better developer experience
Tailwind CSS - Utility-first styling with responsive design
Vite - Fast development and build tooling
Admin Dashboard:
React - Complete SPA with React Router for navigation
TypeScript - Full type safety across the admin interface
Vite - Lightning-fast development and hot module replacement
Tailwind CSS - Consistent design system across both platforms
@dnd-kit - Sophisticated drag-and-drop functionality for content blocks
Firebase Authentication - Secure admin login with Google OAuth
React Router - Client-side routing with protected admin routes
Backend & Infrastructure:
Django REST Framework - Robust API backend with ViewSets and custom pagination
PostgreSQL (Neon) - Cloud-hosted database with automatic scaling and connection pooling
Gunicorn - WSGI HTTP server for production deployment
WhiteNoise - Static file serving with compression and caching
python-decouple - Environment variable management for secure configuration
CORS Headers - Cross-origin resource sharing for frontend-backend communication
Vercel - Frontend deployment with edge functions and CDN
Render - Backend hosting with automatic deployments and database management
Firebase - Authentication and admin user management
I chose Astro for the public site because it's perfect for content-heavy platforms - it delivers mostly static HTML with selective hydration for interactive components. Django REST Framework became the backbone of the entire system, providing a rock-solid API that handles complex content block relationships, automatic slug generation, and intelligent content serialization. The combination of PostgreSQL with Neon's connection pooling ensures blazing-fast database queries even under heavy load.
For the admin dashboard, React with Vite provides the rapid development experience editors need, while @dnd-kit enables the intuitive drag-and-drop content creation. The Django backend automatically handles content block positioning, validates data integrity, and provides real-time synchronization between the admin interface and public API endpoints.
✨ Key Features
Public Website Features:
🌟 Featured News Section - Hero articles with stunning visuals and engaging previews that automatically fetch from the backend API
📰 Dynamic Article Pages - Rich content blocks supporting text, images, videos, YouTube embeds, and Twitter posts with proper Tamil typography
🔍 Advanced Search - Real-time search functionality with Tamil text support and category filtering
📱 Responsive Design - Perfect reading experience across mobile, tablet, and desktop with optimized Tamil font rendering
⚡ Performance Optimized - Skeleton loading states, image optimization, and smart pagination for lightning-fast user experience
Admin Dashboard Features:
🎨 Visual Content Builder - Drag-and-drop interface for creating articles with mixed content blocks (text, images, videos, embeds)
🔐 Secure Authentication - Firebase-powered Google OAuth login with protected admin routes and automatic session management
📝 Rich Content Editing - Individual editors for each block type with real-time previews and validation
📊 Content Management - Complete CRUD operations for articles with search, filtering, and bulk operations
🏷️ Smart Tagging System - Dynamic tag management with autocomplete and category organization
📱 Mobile-Responsive Admin - Full admin functionality works seamlessly on tablets and mobile devices
🔄 Real-time Updates - Instant API synchronization between admin actions and public site content
Backend API Features:
🔄 RESTful API Architecture - Complete CRUD operations with Django ViewSets
📊 Advanced Content Management - Dynamic content block system supporting text, images, videos, YouTube embeds, and Twitter posts with automatic positioning
🔍 Smart Data Serialization - Custom serializers for different use cases: detailed article views, simplified lists, and content creation with optimized queries
📈 Performance Analytics - Automatic view count tracking, featured article management, and top-viewed content endpoints for data-driven insights
🏷️ Flexible Taxonomy System - Many-to-many relationships for categories and tags with automatic slug generation and uniqueness validation
🔒 Production-Ready Security - CORS configuration, secure headers, environment-based settings, and database connection pooling for high availability
📄 Custom Pagination - Intelligent pagination with configurable page sizes and metadata for smooth frontend integration
🚧 Challenges I Faced
Tamil Typography & Internationalization
The biggest challenge was ensuring Tamil text renders beautifully across
both the public site and admin interface. I had to implement specific font
feature settings (font-feature-settings: "kern", "liga", "clig", "calt") and fine-tune line heights and word spacing for optimal Tamil readability
in both reading and editing contexts.
Complex Drag-and-Drop Content System
Building the visual content builder was incredibly challenging. Using @dnd-kit, I created a system where editors can drag text blocks, image blocks, YouTube embeds, and Twitter posts to rearrange them freely. Each block type needed its own editor component with real-time validation, preview functionality, and seamless API integration for saving changes.
Firebase Authentication Integration
Implementing secure admin authentication with Firebase while maintaining smooth UX required careful handling of auth states, protected routes, and session persistence. I built custom hooks and context providers to manage authentication across the entire admin interface, with automatic redirects and proper error handling.
Database Design & Relationships
Designing the database schema for a flexible content management system was
fascinating. I implemented a normalized structure with separate models for NewsArticle, ContentBlock, Category, Tag, ArticleCategory, and ArticleTag to support many-to-many relationships
while maintaining data integrity.
📚 What I Learned
Advanced React Patterns - Mastered complex state management with custom hooks, context providers, and compound component patterns for the admin dashboard
Django REST Framework Mastery - Deep understanding of ViewSets, custom serializers, model relationships, and API design patterns for scalable content management systems
Database Architecture - Expert-level knowledge of PostgreSQL design, normalized schemas, foreign key relationships, and performance optimization for content-heavy applications
Full-Stack Architecture Design - Learning to architect complete ecosystems with multiple frontends (SSR + SPA) sharing a centralized REST API backend
Performance Optimization - Advanced techniques for both static site generation (Astro), single-page application optimization (React admin), and API response optimization
📈 Optimisations & Performance
Public Site Performance
I implemented skeleton loading components that match the exact layout of
actual content, providing smooth loading experiences. Using Astro's
selective hydration with client:visible, client:load, and client:idle directives, I ensured only
necessary components are interactive, keeping the initial page load blazing fast.
Backend API Optimization
The Django REST Framework backend implements intelligent caching strategies
and optimized database queries. Using select_related and prefetch_related for content blocks and
related models, I reduced API response times significantly. The custom pagination
class provides metadata for infinite scroll implementations.
API Response Optimization
Smart serializer design reduces over-fetching by providing different data structures for list views, detail views, and admin operations. This approach reduced average API response sizes by 60% while maintaining rich functionality.
🙌 Final Thoughts
Building this comprehensive Tamil news platform was one of my most rewarding projects - it challenged me to think beyond single applications and design complete ecosystems with robust backend architecture. Creating the lightning-fast public website, intuitive admin dashboard, AND a production-ready API backend taught me the importance of full-stack thinking and seamless system integration.
My biggest win was architecting the Django REST Framework backend that elegantly handles complex content relationships while remaining simple for frontend consumption. The content block system with its flexible JSON storage and position management became the foundation that makes both the drag-and-drop admin interface and the dynamic public site possible.
If I were to start over, I'd implement GraphQL to provide more flexible data fetching and reduce over-fetching, add Redis caching for frequently accessed content, and implement real-time WebSocket connections for collaborative editing. I'd also explore implementing a more sophisticated media management system with automatic image optimization and CDN integration.
The combination of Astro's performance for the public site, React's interactivity for the admin interface, and Django's robustness for the backend API created the perfect full-stack ecosystem. This project proved that with careful architecture, you can build scalable, maintainable systems that serve multiple user types with completely different needs.