LazyCatch – A Smart Attendance Tracker for Unplaced Students


Building a comprehensive placement management system that streamlines attendance tracking, company management, and student placement monitoring for educational institutions using modern React and Firebase technologies.
� Behind the Scenes
🏫 Internal Use Only: This system is currently deployed for our Karunya University's AIML Division's placement department - keeping student data secure and processes streamlined!
🪄 What Sparked This Project?
Picture this: I'm sitting in my internal placement coordinator's cabin, just having a casual chat about the upcoming placement season. We were discussing the usual chaos - students missing important sessions, coordinators drowning in Excel sheets, and the endless back-and-forth of tracking who's placed and who needs more support.
That's when he suddenly leaned back in his chair and said, "You know what we really need? A system that just... catches everything automatically." He gestured at the pile of attendance sheets on his desk. "Something for the 'lazy' ones like us who don't want to manually track every single detail."
The word "catch" stuck with me. By the time I left his cabin, "LazyCatch" was already forming in my mind - a system that would automatically catch and track everything placement-related, making the coordinator's job (and mine) a whole lot easier.
🧰 Tech Stack
Frontend Powerhouse:
React 19 with TypeScript - For type-safe, modern component development with the latest React features
Vite - Lightning-fast development and optimized builds for superior developer experience
React Router DOM - Seamless client-side navigation with protected route implementation
CSS3 with custom styling - Complete control over the UI/UX with component-specific stylesheets
Authentication & Backend Integration:
Firebase Authentication - Google OAuth integration with role-based access control
Axios - HTTP client for API communication with custom interceptors
Context API - Global state management across multiple domains (Student, Company, Batch, Mentor, Auth)
Specialized Libraries:
jsPDF + jsPDF-AutoTable - Client-side PDF generation for attendance reports and student lists
React DatePicker - Enhanced date selection components for filtering and reporting
I chose this stack specifically for its developer experience and performance. Vite gives me instant hot reloading, TypeScript catches errors before they reach production, and React 19's latest features keep the codebase modern. Firebase Auth was a no-brainer for Google OAuth since our institution already uses Google Workspace.
✨ Key Features
🎯 Smart Attendance Tracking
Real-time Attendance Marking - Automated hour detection based on current time with instant marking capabilities
Bulk Actions - Mark all students present/absent with confirmation modals to prevent accidental changes
Advanced Filtering - Filter by attendance status, class type (Aptitude/Coding), and search functionality
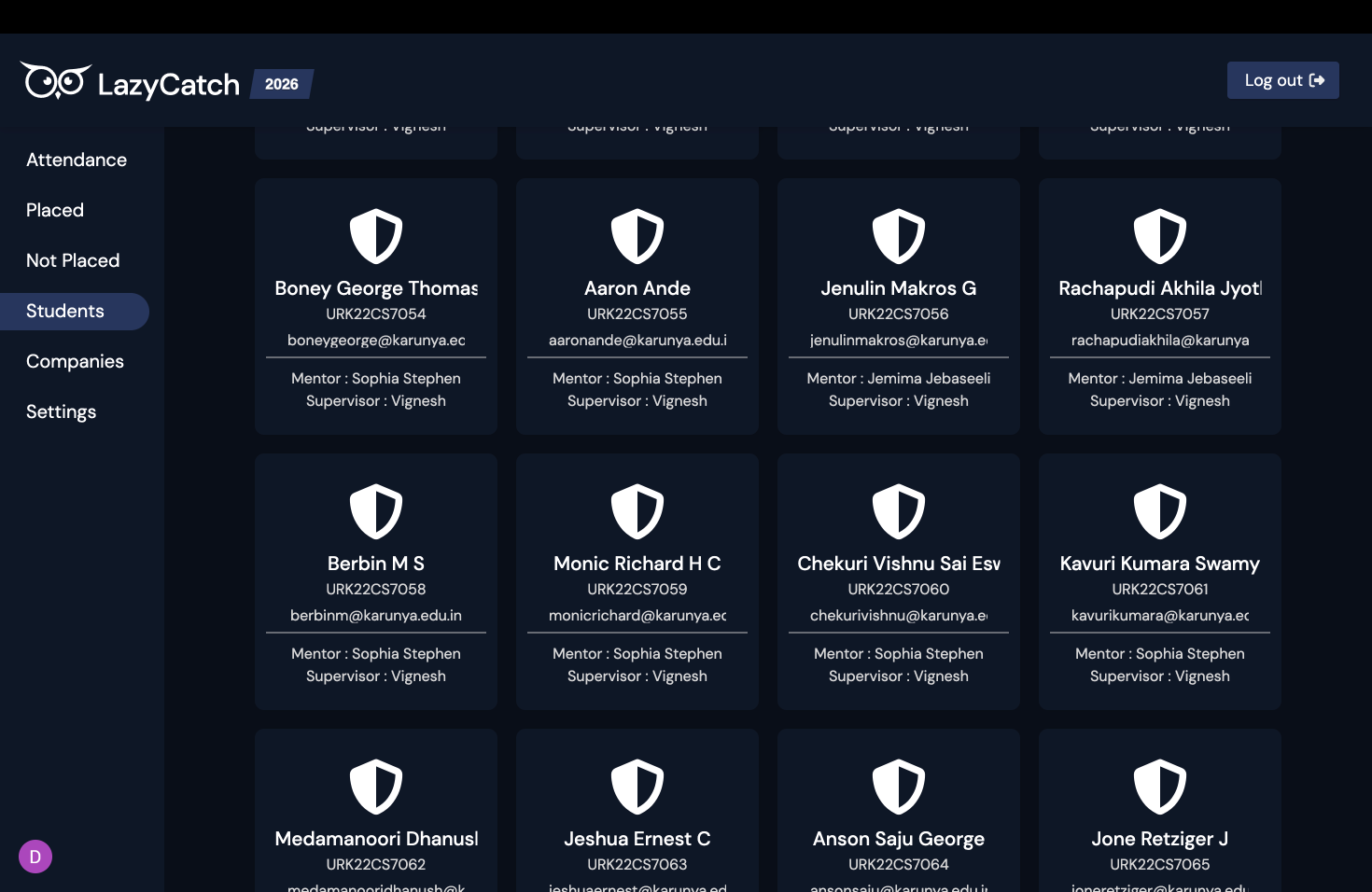
👥 Comprehensive Student Management
Dual Student Views - Separate interfaces for placed and non-placed students with detailed profiles
Status Tracking - Real-time placement information with company details and placement dates
Bulk PDF Generation - Export student lists and attendance reports with custom formatting
🏢 Company Management Dashboard
Interactive Company Cards - Visual company displays with logo integration and download functionality
Detailed Table View - Comprehensive company information with statistics and placement data
Search & Filter - Easy company lookup with multiple filter criteria
🔐 Role-Based Access Control
Multi-Role Authentication - Support for Admin, Mentor, Faculty, and Student roles with specific permissions
Permission-Based UI - Dynamic interface rendering based on user roles and permissions
Secure Google OAuth - Integration with role verification against internal database
📊 Analytics & Reporting
PDF Export System - Generate detailed reports for attendance records and student lists
Real-time Statistics - Live placement tracking with visual dashboards
Custom Date Ranges - Flexible historical data analysis with date picker integration
🚧 Challenges I Faced
Context API State Management Complexity
Initially, I had all data fetching logic scattered across components. As the
app grew with StudentContext, CompanyContext, BatchContext, MentorContext,
and AuthContext, managing the state became a nightmare. I solved this by
creating a clear hierarchy and ensuring each context had a single
responsibility. The AuthContext became the parent
that manages permissions, while other contexts handle their specific data domains.
Protected Route Implementation
Setting up role-based routing was trickier than expected. I had to create a
flexible ProtectedRoute component that could
handle multiple roles and permissions. The breakthrough came when I implemented
a permission-based system where each role has specific permissions, making it
scalable for future role additions.
Real-time Attendance Hour Detection
The attendance system needed to automatically detect which hour/period was currently active. I built a time-based algorithm that compares the current time with predefined hour slots and automatically selects the appropriate hour. This eliminated manual hour selection errors and made the system truly "lazy" as intended.
Firebase Authentication Integration
Integrating Google OAuth with our existing user roles was challenging. I had to create a custom authentication flow that verifies users against our internal database after successful Google authentication, ensuring only authorized personnel can access specific features.
PDF Generation Performance
Generating large PDF reports with jsPDF was causing
browser freezes. I optimized this by implementing progressive rendering and showing
loading states, making the user experience smooth even for reports with hundreds
of students.
📚 What I Learned
Advanced React Patterns - Mastered Context API for complex state management across multiple domains, implemented custom hooks for reusable logic, and learned advanced TypeScript patterns for type-safe components
Authentication & Security - Deep dive into Firebase Auth and Google OAuth flow implementation, role-based access control, and secure route protection with UI conditional rendering
Modern Development Workflow - Vite configuration and optimization for React TypeScript projects, ESLint configuration for code quality, and component-based architecture with proper separation of concerns
API Integration & Data Management - Axios configuration for consistent HTTP client usage, error handling patterns, user feedback systems, and data transformation techniques
PDF Generation & File Handling - Client-side PDF generation with complex table layouts, file download and blob handling, and performance optimization for large data processing
📈 Optimisations & Performance
Component Architecture Optimization
I implemented a clean component structure with reusable UI components like SearchBar, AttendanceButton, and FilterDropDown. This reduced code duplication and made the app more maintainable. Each
component has its own CSS file, preventing style conflicts and improving
loading performance.
Context API Performance
To prevent unnecessary re-renders, I split contexts by domain (Student,
Company, Batch, Mentor) instead of having one massive state. I also used useMemo hooks in components like the attendance filtering logic to optimize expensive
calculations and prevent performance bottlenecks.
Lazy Loading & Code Splitting
React Router's lazy loading is implemented for page-level components, reducing the initial bundle size. The app loads only the necessary code for the current route, improving first contentful paint and overall loading performance.
State Management Optimization
Used React's useMemo and useCallback hooks strategically to prevent expensive operations from running on every render,
especially in the attendance filtering and search functionality. This ensures
smooth interactions even with large datasets.
CSS Performance Architecture
Implemented a clean CSS architecture with Variables.css for consistent theming, Reset.css for cross-browser
compatibility, and component-specific CSS files to minimize unused styles and
improve loading times.
🙌 Final Thoughts
Building LazyCatch was an incredibly rewarding journey that transformed a simple conversation in a placement coordinator's cabin into a comprehensive solution that could genuinely impact educational institutions. The project challenged me to think beyond just coding - I had to understand the real-world workflows of placement coordinators, students, and faculty members.
My biggest win was creating a system that truly lives up to its name - it automatically "catches" everything placement-related without requiring manual intervention. The real-time attendance hour detection, role-based permissions, and seamless PDF generation have turned what used to be hours of manual work into simple, automated processes.
If I were to start over, I might consider implementing real-time notifications using WebSockets for instant updates across all connected users. I'd also explore adding analytics dashboards with charts and graphs to provide better insights into placement trends and student performance patterns. Additionally, implementing offline support using service workers could make the system more resilient in areas with poor internet connectivity.
This project represents more than just technical skills - it showcases my ability to identify real-world problems and create elegant, user-friendly solutions. The focus on performance optimization, security, and user experience makes it a comprehensive demonstration of modern React development practices. Most importantly, knowing that this system will help streamline placement processes and reduce administrative burden for coordinators makes all the late-night debugging sessions worthwhile.
LazyCatch proves that the best solutions often come from the simplest conversations. Sometimes all it takes is someone saying "we need something for the lazy ones" to spark an idea that could revolutionize entire workflows.